Website Audit
What is SEO?
Search Engine Optimization (SEO) is the action taken on the content of a web page to ensure that it is found in the Search Engine Results Page (SERPs) when searched for words or phrases relevant to the content of the web page.
SEO audit is a standard procedure undertaken for any website to get a better insight into the contents of the site, individual web pages, and overall traffic.
An SEO audit checklist is always helpful and improves performance allowing for a better ranking in the SERPs.
11 Must-Have Elements of an SEO Audit Checklist
1. Keywords in SEO
The most important part of a technical SEO audit checklist is to make sure you are targeting your content for the right set of keywords.
They are the building blocks of a Search Engine Optimized web page. They are the words that readers use to query in search engines.
To ensure your readers get to your website, you need to make sure you use the right keywords in the content of your web pages.
When used appropriately, it provides a roadmap for developing content, designing, and building websites.
An SEO Audit Checklist should ideally have the following:
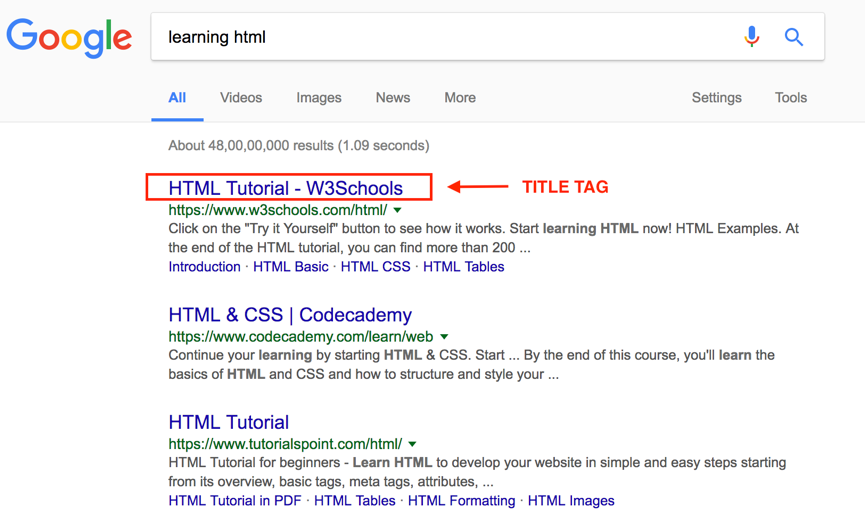
2. Page Title Audit
One should not neglect the manner in which ones’ site is presented via the Title Tags and meta descriptions, which play an important role in how search engines like Google view your site.
It is important that you use the right keywords pertinent to the content on the page.

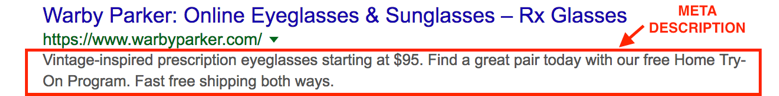
3. Meta Description
They are short sentences used to describe title tags or short titles assigned to individual pages on a website. Meta Description is written into the site’s code to feed information to search bots.
They increase the site’s visibility and get it compartmentalized, as the search engine deems appropriate. It is important that keywords appropriate to the content on the web page are incorporated into the meta description.
One needs to make sure titles and descriptions are present on every page of the website.
Keep them concise. Titles should be no more than 100 characters, including spaces and descriptions no more than 170.
They should focus on introducing the concept. Duplicates are a strict NO, and there is no room for plagiarizing.

4. Landing page Redirects
Redirects occur when a user attempts to load a page with a given URL but is instead sent to a site that uses a slightly different address. The reasons for this may be:
The original page might have been moved, and you want to send the user to the present location.
To track clicks and log pages that refer users to a site.
To reserve multiple domains.
To secure the information, you are sending and receiving and when switching users from using HTTP to https.
To redirect the user to a device-specific version of the website.
Hyperlinking inconsistently also renders redirection. Minimize redirection to optimize page performance.
A 301 redirect passes between 90-99% of ranking power to the redirected page, especially if it’s an aged domain redirection. It is a permanent redirect.
In HTTP version 1, 302 redirects are referred to as Moved Temporarily and in version 1.1 to mean Found.
5. Mobile-Friendly Check
Mobile devices are rapidly changing the world. A not so mobile-friendly website version may require one to pinch/ zoom in order to read the content, which can be frustrating, whereas a mobile-friendly version is readable and usable immediately.
Making a mobile-friendly site depends on developer resources, business models, and expertise.
Key points for going mobile:
Signal to Google when a page is formatted for mobile use as this helps search engines to serve mobile searches accurately.
Do not use robots.txt to block search engines from accessing critical files.
Avoid common mistakes that frustrate mobile visitors, such as featuring unplayable videos.
6. Viewport
It is the users’ visible area of a web page. It is smaller on a mobile device than on a computer screen. Sites can set their viewport to a specific size.You should make sure your pages work in a variety of screen sizes and orientations.
Three key elements for viewport are
Configure viewport
Size content to the viewport
Size tap targets appropriately.
Size content to the viewport
Size tap targets appropriately.
7. Enable Compressions
With file Compressions, you can reduce the size of the web page files up to a maximum of 70%. This means faster loading time and amounts to better status with the search engines.
You can achieve this by setting up a compressed version of a file on the server-side, which is smaller and therefore takes less time to send the same to the user’s browser.
The file is decompressed on the user’s site resulting in faster file transfer.
gzip compression is a very popular compression tool and its open-source too.
8. Minify JS and CSS
Minification in JS and CSS is the process of removing all unnecessary characters from the source code without changing its functionality.
It is useful for interpreted languages deployed and transmitted on the internet, such as javascript, because it reduces the amount of data that needs to be transferred.
JS and CSS resources should be minified, which reduces their file size but at the same time, preserving their functionality. JS source can make code readable and debuggable even after it has been combined and minified.
9. Sitemaps
In simple terms, the Sitemap is like an archive of every page on a website, typically organized in a hierarchical manner.
This should be easily recognized in a website for search engine crawlers to stumble upon it.
A sitemap is important because it tells the search engines the content present on the website often has been updated.
This is crucial because search engines rank web pages and not just websites. Having an XML sitemap improves a website’s SEO.
10. Robots.txt
This file is used to give instructions to the search engine bots. Robot.txt file is a publicly available file. Anyone can see what sections of your server you don’t want robots to see.
Google uses them to index web content. This should be used only to control crawling traffic.
11. Optimize Images
The Alt tag is the most important image optimization factor. The text in the alt tag is displayed if the image cannot be shown or is taking too long to load.
Most of the search engines are text-based and hence cannot read images or videos. Creating descriptive keywords with file names is very important for optimizing images.
Some pointers for image optimization
Use the right image
Choose the right file format.
Use informative filenames
Pay attention to alt text.
Separate thumbnails from the main pictures.
Create image sitemaps
Do not rely on third-party image hosting.
Integrate social media
Conclusion
Lastly, when in doubt, you can always run your website through RoboAuditor’s White Label SEO Audit Tool. The RoboAuditor tool not only checks for the elements mentioned above but much more.
Before you host your website, it is essential that you tick off all the points on your SEO audit checklist. Pin up a list of the SEO audit checklist on your desk and make sure you do not miss out on any of the items on the list.
RoboAuditor is an Embeddable SEO Audit Tool, which generates 4X more leads with the traffic you already have.

5
